Have you ever designed a website? Or had a website designed for your company?
If you answer with a “Yes”, then you probably know about web design and what it entails. You probably know much about the structure of the page, the content placements, the design trends, and everything. But do you know about the design principles?
Everything you know about website design adheres to specific design principles. These sets of principles differ, but they don’t vary that much.
So if you want to know about the design principles that can affect your web design project, then you should read on, because we are going to talk about just that. As a leading web design agency will talk about our experience in handling different design clients and how we solved their needs through our web design principles!
But before we start, let’s see how web design and design principles work together.
Design Principles And Web Design: How They Work?
Now many of you might ask, design principles are something utilized in paintings, how does that work for web design?
Your question is not wrong. Primarily used for paintings and other artworks, design principles have now entered the domain of web design as well. These principles that have helped so many artists create groundbreaking work of arts are now helping web designers to create web designs that are not only functional but beautiful as well.

These design principles are applied to optimize the design that is best suited for the service you are designing the website for. Through the use of colors, space, and content, a skilled web designer can turn a website into a work of art; a work of art that can generate some serious revenue for your business and easily convert site visitors into clients.
So why is it important for you to apply design principles in your website development project? Let’s take a look at that.
Importance Of Design Principles For Your Website
Application of design principles is undoubtedly important for any web designing process. However, these importances are not just the design of a beautiful website. Below we have mentioned the six importance of design principles in web designing.
1. Creating A Design Methodology For Your Company
The first and foremost importance of the application of design principles is creating a design methodology for your company.
A design methodology means having a set approach to web design. With the help of your design methodology, you will have a clear way of approaching any kind of web design project. This clear path will guide you to optimize the design of the website depending on the user base, the client’s preferences, and the industry you are designing it for.
Rather than scrambling around with too many ideas and concepts and getting confused with the market trends, you can get clear guidance about all the web design elements with design principles.
2. Creating A Design Understanding Within The Team
When you are working with a design team, everyone will have their idea about what works and what doesn’t.
For some of our clients, the use of lighter colors would look good, while some website needs darker colors to suit the design better. Some may speak up in favor of larger than necessary fonts, while some think that smaller fonts look more elegant. And needless to say, this kind of dispute makes it hard to work and create a good enough design for a website.
And that is why design principles are so important in web design. With these principles, you can create a design understanding within your team, and figure out what works and what doesn’t. The principles of web design are based on tried and tested design experiments done by experts. When you follow the design principles, there won’t be much dispute among the designer team about the various design elements.
3. Help With Client Feedback
It is a common practice for the clients to give back feedback on the design you have created for them. However, these clients may not be as proficient in design terminologies as you or your design team.
And that is why having a clear set of design principles that you follow described on your company website will be enough for the clients to know what they can expect from the design done by your design team. This way they can provide clear feedback on what the design lacks than giving vague feedback that’ll only confuse you further.
4. Creating Design Solutions That Help The Client’s Problems
Two websites never have the same design. These designs change depending on the user base and the kind of industry you are designing for. Of course, the designs of a restaurant website and healthcare website is never going to be the same.
With the design principles, you can create tailored web design solutions for your clients depending on the industry and the user base.
5. Building A Better UX For Site Visitors
The ultimate aim for any web designers is to create a better User Experience for the web site visitor. It goes without saying that with a better UX, the client will have a better chance of converting the visitors into potential consumers.
The UX of a website is not only for converting the website visitors it is also important for the reputation of the website. The visitors are not going to engage with a website that has a poor UX. additionally, for the site visitors, the UX of a website tells them how much the service provider cares for its clients. So you must apply design elements to build a better UX.
6. Improve Conversion Rates
It goes without saying that with a better UX, you can get better conversion rates. When the users become satisfied with the website design, they would engage more with it, such as signing up for the newsletter, click on any other kind on the CTA button you might have available on your webpage.
The 6 Web Design Principles Followed By Us At Unified Infotech
Here at Unified infotech, we are well aware of all the major importance of design principles in web design. And that is why we always stick to the principles of beautiful web design that never fail to help us to create a well-optimized website design for our clients.
It is important for us that the designs we deliver are not only aesthetically pleasing but functional as well. And that is why we abide by the below-mentioned principles when it comes to design.
1. Less Is Better (application Of Hicks-Hyman Law)
We have all heard of the rule less is better, or less is more. But did you know that it is based on a scientific experiment by William Edmund Hicks and Ray Hyman?
The Hicks-Hyman Law predicts that the more options you offer the user, the more time it will take for them to make their decision.
When you are designing the website, the more options and choices you include, thinking that you are being detailed with the design, the more time it will take for the users to make a decision. The more time it takes for the user to make a decision, the more confused and fed up they will get with your website, and move onto some other website where they don’t have to think too much to make a choice.

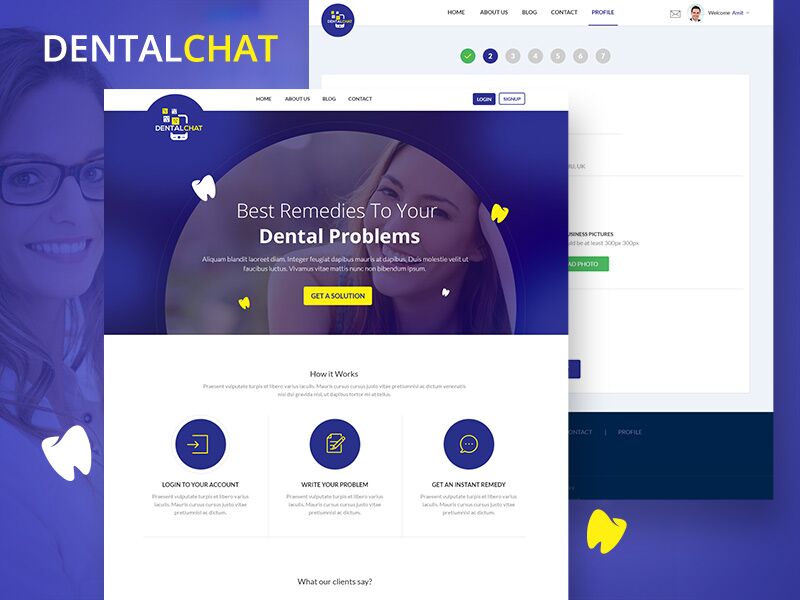
And this is why at Unified Infotech, the application of Hicks law is a common design practice for us. By reducing the number of choices on the websites, we make sure that the visitors make quick choices without wasting time and yet, choose wisely for themselves. Like in the above example, the number of choices to a minimum of three. This way, the site visitors won’t have any problem choosing an action to perform on the website.
2. Negative Can Be Positive (use Of Negative Space)
Another reflection of the “less is more outlook” is the user of negative or white space.
The white space is the blank space on the website. The spaces between the website contents are called the negative spaces, and they might seem useless, but they are there to serve a purpose.
An overly complicated web design, that is loaded with too many elements, is sure to make the visitor confused and annoyed. When there are too many elements on the webpage, it leaves the users confused about all the contents on the webpage and which one they should pay attention to.

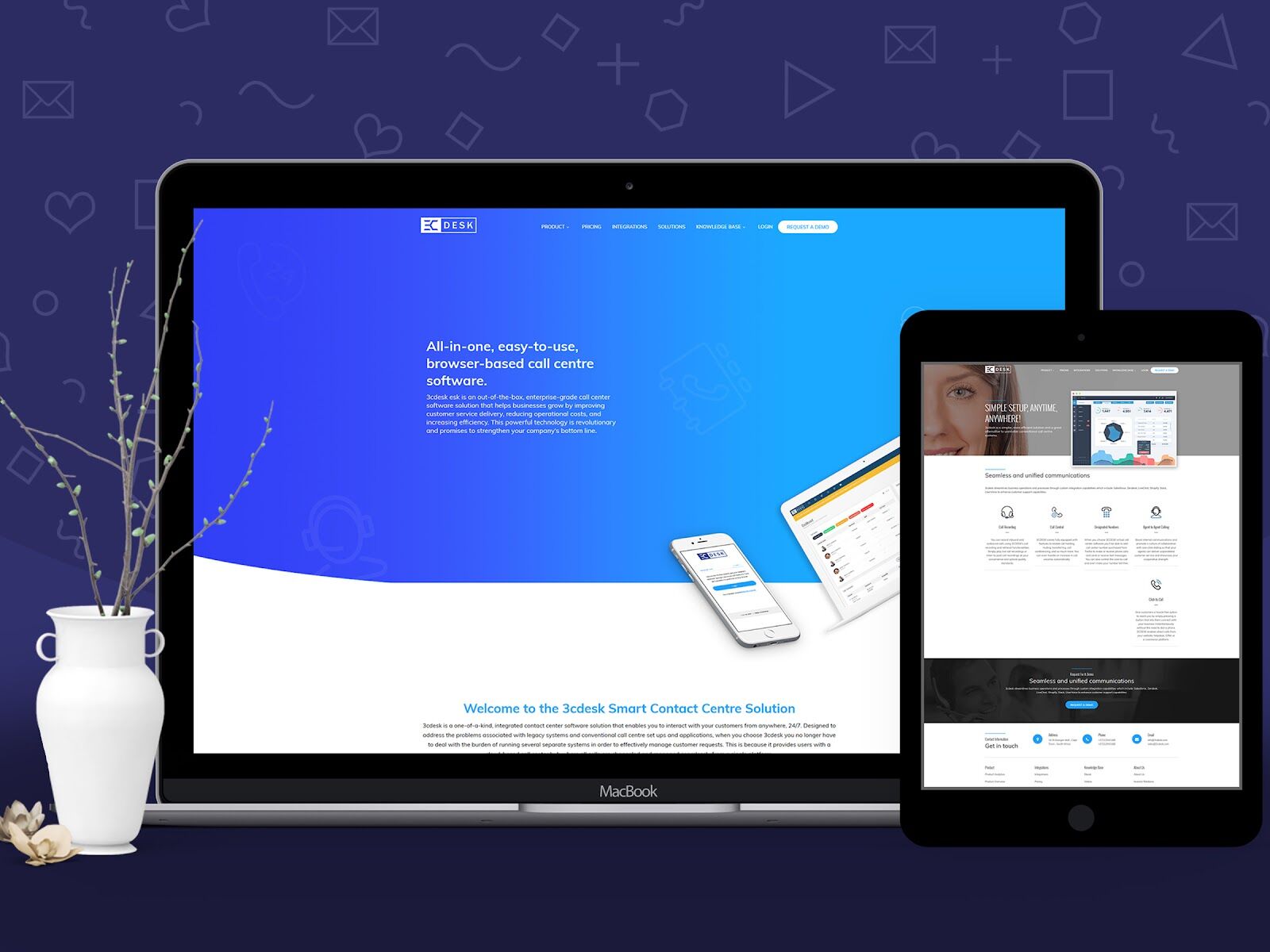
In the above design created by us, the use of white space is evident. This design is not only functional, keeping the focus of the user on the main content of the page, but it is also aesthetically pleasing. We use the negative spaces to break up the content into smaller chunks for easier consumption. With negative space, the design not only becomes aesthetically pleasing but easy to consume as well.
3. Optimal Placement Of CTAs
The main aim of any website is to convert the visitors into clients. And the best way to do that is through Call to Action buttons. But to make CTA buttons work, they need to be placed in core visual areas.
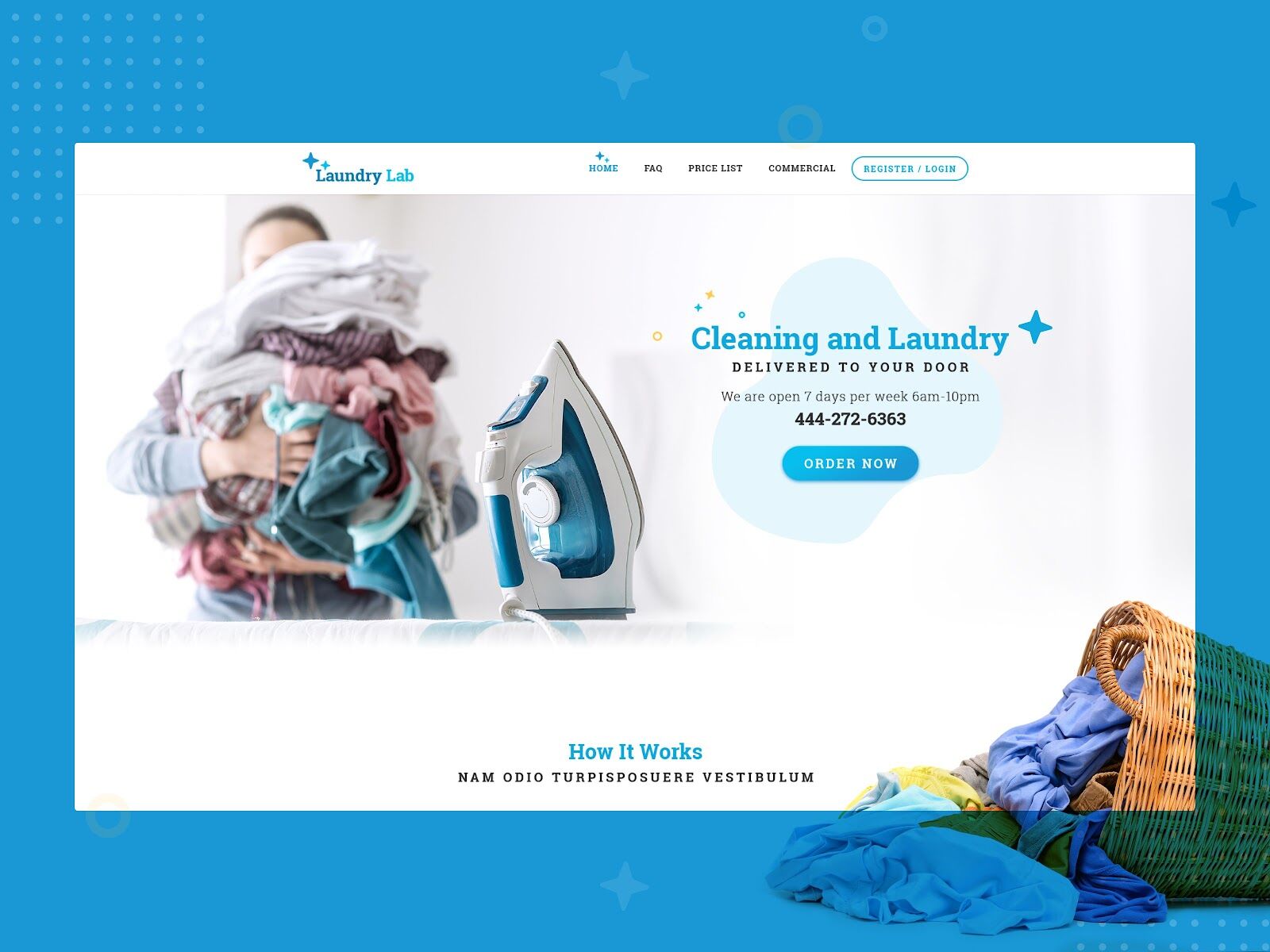
Following the best website design principles, we apply the rule of the third for the optimal placement of CTA buttons. Like in the below image,
Using the rule of thirds grid system, the CTA button has been placed near the top horizon line. If you are familiar with the rule of thirds design principle, you will know that the objects placed near the horizontal or vertical lines or at their junction engage the focus of the viewer faster than the ones placed in the middle.
We not only stop at the application of the rule of thirds, but apply other design principles such as the golden ratio, and fitts law to make sure that the CTA button brings the desirable we expect.
4. Colors And Contrast: Neuromarketing Rule Of Visual Hierarchy
Color and contrast play a huge role in the application of the concept of visual hierarchy.
The matter of visual hierarchy is one of the important ones in web design principles and elements. According to the principles of effective web design – the elements of the web page need to be designed and placed according to its importance, to engage the focus of the viewers.
And to engage the focus of the viewers, or rather enforce the visual hierarchy, colors and contrast are used as tools. Let’s look at the below example for a moment.
In the above image, you can see the perfect use of colors and contrast to enforce the matter of visual hierarchy. The top text that explains what the website is for, is written in bolder and bigger font than the other texts. The contrast of size makes sure that the focus of the visitor would go straight to the top text.
On the other hand, the use of color, the trustworthy blue, along with bright and popping yellow for CTA buttons, makes it an interesting, vibrant and engaging design
To provide the users with the best designs, we apply the rule of Neuromarketing, selecting the perfect color for the product. Applying tried and tested color and contrast theory, we make sure to create a design that subtly nudges users to choose that website than any other. With the principle of color and contrast in web design, we aim to create a positive impact on the site visitors, helping them to take the desired actions.
5. Familiar Actions, Familiar Design
All websites on the web follow some familiar patterns in their design when it comes to performing any kind of action on their website.
From the placement of the logo on the top left side of the page to the use of familiar terms for the menu bar, we apply Krug’s first law of usability, which is- “don’t make the users think too much.” with the use of familiar design elements we aim to provide good website design for our clients. Take the below image as an example.

The above image serves as a great example for the application of the law of usability. The screen consists of an easy and simple design. The logo is placed right where the visitor expects it to, so they won’t have to search the screen to find the name of the company. The menu uses familiar terms rather than using funky terms which will make the users think about what will happen when they click on it.
The principle of familiarity keeps up with the familiar practices of website design. Rather than trying something shocking and completely out of trends, we go with familiar actions and practices. And that is why we recommend using familiar colors and brand faces in the design to increase familiarity and empathy of the user. Through this, the users feel more close to the brand and become more prone to engage with the website.
6. Consistency Of Branding
The consistency of branding is something we adhere to no matter what. We keep the colors, images, and contents, including both images and text, consistent with the brand. Consistent branding makes it easy for the site visitors to engage with the brand.
The consistent branding approach turns an average website into a storytelling journey for the users. The first impression it makes lasts longer, turning it into a memorable experience for them.
Conclusion
When it comes to website development, the design is a big aspect of it. And when it comes to the design of a website, there are many ways for you to choose. And just like it said in Hicks Law, too many options is only going to confuse you and waste your time. That is why following the tried and tested design principle is the best way for you to begin your web design journey, just like we did.
Our list of effective web design principles helps us to create designs that make for successful products. So rather than following your heart when it comes to web design, we ask you to tell us your idea. We will align our principles with your web design goals effectively.