Site Search
What’s New in Angular 19: Top Features and Updates for Modern Web Development

Table of contents

Let's talk
Reach out, we'd love to hear from you!
Amid the constant evolution of web development frameworks, Angular 19 has arrived, touting its “game-changing” features.
If you’re someone who appreciates incremental updates presented as breakthroughs, this one’s for you! With performance improvements, tools that mostly meet user demands, and a sprinkle of developer-friendly tweaks, Angular 19 feels like a mix of “finally” and “we’ll get there soon.”
While the updates in Angular 19 aren’t exactly revolutionary, they do represent a steady progression in an already crowded field. Promising to “redefine” modern web development once again, it’s time to determine whether this release truly delivers or is just another notch in the versioning timeline.
Ready to dive into the hype—or perhaps the hope?
What’s New in Angular 19: Let’s Understand
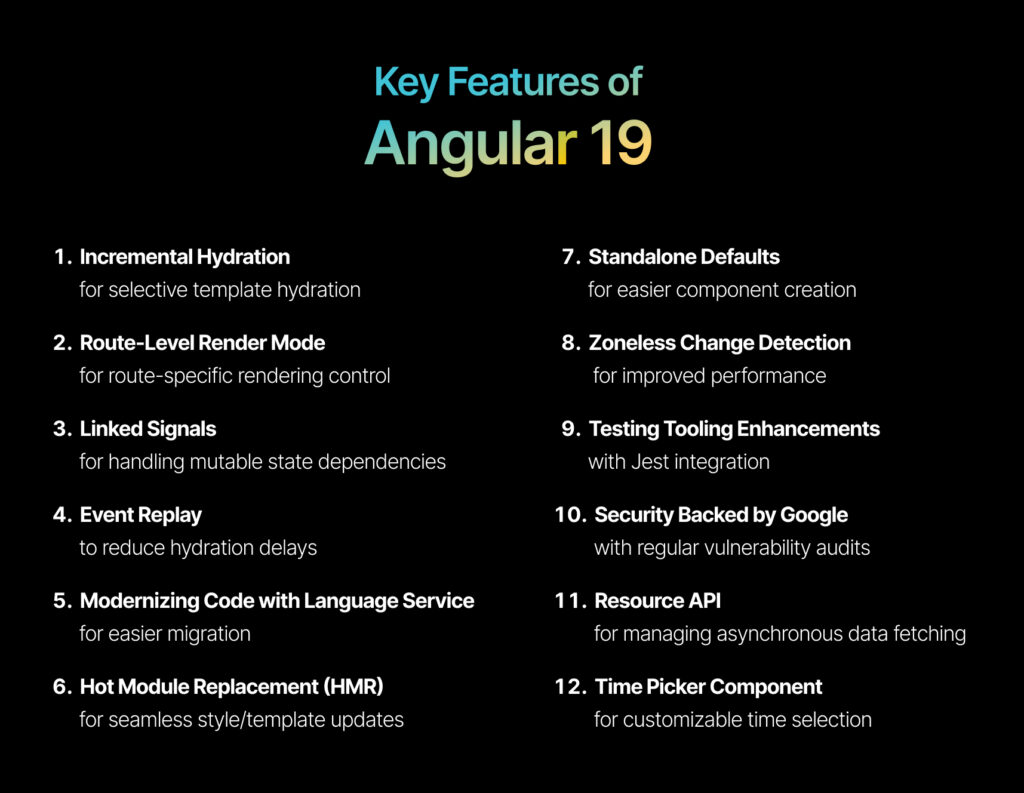
The latest release of Angular introduces a wide range of enhancements and features designed to improve core web vitals and reduce dependencies. Here’s an overview of the key features in Angular 19:
1. Incremental Hydration
Angular 19 brings incremental hydration, which would allow selective hydration of certain parts of a template via @defer syntax. It provides Angular with lazy loading and hydration of components through certain specific triggers such as the hovering and clicking of user interactions.
In the demo given, three visual effects demonstrate incremental hydration benefits. This method reduces the initial JavaScript payload, which optimizes page load times and ensures that the first impression is also faster along with a smoother user experience.
With Angular 19, developers can avail of incremental hydration in addition to improved server-side rendering and full application hydration capabilities. It can be achieved by making certain modifications at the client bootstrap level.
2. Route-Level Render Mode
In earlier versions of Angular the default SSR would render for each parameterized route in an application, if you have only that kind of pages, otherwise, it will pre-render all route that don’t have parameters. Angular 19 introduces the ServerRoute tool that allows you to have very fine control over how each individual route is rendered.
It allows developers to customize rendering behaviour on a route-by-route basis. You can now indicate if a route should be:
- Rendered on the server side
- pre-rendered during SSR
- handled on the client side
This flexibility allows for better optimization of SSR and application performance.
3. Linked Signals
Angular 19 also introduces a new primitive: linkedSignal, designed around handling mutable states that depend on those of higher order, a prime need of UI building. This makes it easier to deal with cases like selection UIs, where currently selected options change dynamically but also reset when the list of options changes.
How does Linked Signals work? That’s a good question – a Linked Signal needs an initial value function for a developer to create a Linked Signal which is executed whenever its dependent signal is changed.
The new improvement in Angular 19 release provides the developers a much streamlined and intuitive approach to handle state dependencies, which in result improve both developer productivity and code maintainability.
Here’s how it works:
4. Event Replay
During the Angular development lifecycle, many developers often struggle with one major roadblocker when building server-side-rendered applications. The delay associated with the hydration gap after a user interaction has invoked the required code but just before the browser has managed to execute it. With this delay, it also results in noticeable lags in response time.
The newest Angular 19 version has adopted an event-dispatch library-a very well-implemented solution by Google’s Search team proven so-called through the billion users that have had a chance to interact in the past decade. Such kinds of libraries catch all the user events before loading into place and replay faultlessly once the required code is available.
Here’s how to make available the Event Replay function in Angular application using Angular 19 released version.
5. Modernizing Code with the Language Service
The Angular 19 variant offers an improved updating process through schematics integrated with the language service. Upgrade your project and language service to version 19 to add changes to inputs, queries, and further language-specific features directly within the code editor. This inbuilt schematics language service results in easy migration, and you efficiently migrate to the latest APIs rather than losing a lot of time and effort among developers.
6. Hot Module Replacement (HMR)
Hot module replacement in Angular 19 is a great improvement introduced for developers. HMR now supports updates to the styles and templates without involving a full-page refresh.
Even changes like a slight modification in style or template of any component would invoke a complete rebuild of an application, followed by the refresh of the browser that would make the development of larger applications even slower.
Using HMR in Angular, the modified styles or templates are efficiently compiled so that the running application is seamlessly updated while keeping its present state intact. This yields faster iterations and smoother developments.
7. Standalone Defaults
In Angular 19, by default, standalone components become the default way to create a new component. Components are auto-declared as standalone, unless otherwise specified, thus decreasing boilerplate code and making creation of components even easier.
8. Zoneless Change Detection
Angular 19 includes an experimental feature known as zoneless change detection. It improves performance and simplifies the development of applications.
Since zones are no longer used to trigger change detection, Angular reduces complexity but enhances efficiency. Even though it is still in the experimental stage, this feature has a great prospect to enhance both application performance and developer experience.
9. Testing Tooling Enhancements
The framework of testing is further polished by Angular in version 19, which includes the likes of improved Jest integration and performance improvement of the test runner. Testing has remained at the core of Angular development for reliability and maintainability purposes, backed by robust tooling support.
10. Security Backed by Google
By involving Google in the core idea with high security practices and an open source, Angular receives thorough audits against security vulnerabilities and is therefore often patched quickly. Regular up-grading of Angular guarantees project security.
11. Resource API
The newest Angular 19 released version brings on the table this significant improvement i.e., Resource API – a declarative approach used in Angular development for seamless management of asynchronous data fetching and caching. The feature helps in minimizing boilerplate code for common data operations.
12. Time Picker Component
It is the most requested feature, which is now included in Angular Material: the TimePicker component. Why do Angular developers love this Angular 19 enhancement?
The Time Picker component comes with a customizable time selector that is supported by different time formats, validation, and accessibility standards, making it a perfectly ideal choice for developing a user-friendly interface for time selection.
13. Two-Dimensional Drag-and-Drop
The Angular CDK enables two-dimensional drag and dropping, which offers opportunities in the development of interaction surfaces for re-ordering and moving elements inside grid layout or between the different types of containers. Its efficiency extends flexibility and increases end-users engagement in all situations where functionality is required. The Angular CDK documentation has extensive guidelines on how to implement this functionality. It helps developers build dynamic and interactive applications with ease.

How to Install Angular 19?
Angular v19 can be seamlessly installed by following a series of steps as outlined below.
Step 1: Prerequisites
Ensure you have the following installed on your machine:
- Node.js: Version 18.19.1 or newer. You can download it from Node.js Official Website.
- Text Editor: Visual Studio Code is recommended, but any text editor will work.
- Terminal: For running Angular CLI commands.
Step 2: Install Angular CLI
The Angular CLI (Command Line Interface) is required to create and manage Angular projects.
- Open your terminal or the integrated terminal in Visual Studio Code.
- Run the following command to globally install Angular CLI: npm install -g @angular/cli
- Verify the installation by checking the CLI version: ng version
- Ensure the version is compatible with Angular 19.
Step 3: Create a New Project
- In your terminal, create a new Angular project with the following command: ng new <project-name>
- Replace <project-name> with the desired name for your project.
- You will be prompted with configuration options (e.g., whether to use Angular routing or your preferred stylesheet format). Use the arrow keys to select your choices and press Enter.
- After the setup process completes, you should see: ✔ Packages installed successfully. Successfully initialized git
Step 4: Navigate to Your Project Directory
- Switch to the directory of your new Angular project: cd <project-name>
Step 5: Start Your Angular Application
- Ensure all dependencies are installed (check for a node_modules folder in the project directory).
- Start the development server: npm start
- Once the server starts successfully, you’ll see a message similar to:
➜ Local: http://localhost:4200/
➜ press h + enter to show help
- Open your browser and visit http://localhost:4200/ to see your Angular 19 application running.
Step 6: Next Steps
- Explore the project structure and familiarize yourself with Angular modules, components, and services.
- Use Angular’s documentation to learn more about advanced features.
Angular 19 Development: A Step Forward or Just Another Functional Version Release
With the release of Angular 19, it looks like Angular is finally waking up to the reality that performance matters—especially for users tired of sluggish web apps. In its latest bid to catch up, Angular has introduced incremental hydration for server-side rendering (SSR), a much-needed move aimed at faster page loads and smoother interactions. Also, Version 19 tries to raise the bar with server-side improvements like server route configuration and event replay enabled by default—features that frankly should’ve been standard ages ago.
For years, building large Angular apps felt like signing a pact to ship absurd amounts of JavaScript, crushing user experience under the weight of your own codebase. Now, Angular is scrambling to fix this with deferrable views—a feature originally for client-side rendering but now adapted for SSR. The idea? Delay loading non-critical JavaScript to save face on performance.
Indeed, the Angular 19 version is a step forward to modern web development because Angular 19’s updates emphasize more on efficiency, control, and flexibility, helping developers create high-performing modern web applications with ease.
Frequently Asked Questions (FAQs)
What’s new in Angular 19?
Angular 19 brings key enhancements in terms of flexibility, scalability, and performance. It rolls out incremental hydration for better rendering control, allowing devs to optimize rendering. The update also improves reactivity with linkedSignal and streamlines standalone components with new defaults and strict enforcement.
What are the best Angular 19 features?
Angular 19 introduces powerful features designed to step up app performance, security, and developer productivity. From the transition to standalone components and the addition of a new time picker component to developer preview features like linkedSignal and resource(), there's a lot to discover.
Which comes out at the top in 2025: Angular or React?
While Angular will continue to be a strong choice for enterprise-level applications requiring a comprehensive framework, its steeper learning curve may limit its growth compared to React. Therefore, React is likely to maintain its lead due to its flexibility, ease, and vast ecosystem.
What is the latest version of Angular?
As of December 19, 2024, the latest stable version of Angular is 19.0.4. This release introduces several enhancements to improve performance and productivity, including incremental hydration for server-side rendering, deferrable views, and the adoption of standalone components by default.
What is the difference between Angular 18 and 19?
Angular 19 introduces many updates over Angular 18, including standalone components, stabilized Signal APIs, and enhanced server-side rendering with incremental hydration. The CLI offers faster builds and Hot Module Replacement (HMR) for styles and templates. These changes streamline app development, improve performance, and simplify theming with the new mat.theme API, making Angular 19 a more efficient and developer-friendly framework.