
Site Search
Voice User Interface and UX: A New Star Trek In The Digital Realm?

Table of contents

Let's talk
Reach out, we'd love to hear from you!
@Siri: “Let There Be Voice!” Siri: “Ok Sir”
The silent relationship between the users and the digital world got the added tip of voice when the voice search entered the digital realm. From fringe to foundational technology, the voice era brought in a substantial transformation.
The reluctance towards typing, the convenience of speaking to the phone, and the growing companionship between digital devices and the users – all brought in the emergence of the voice search.
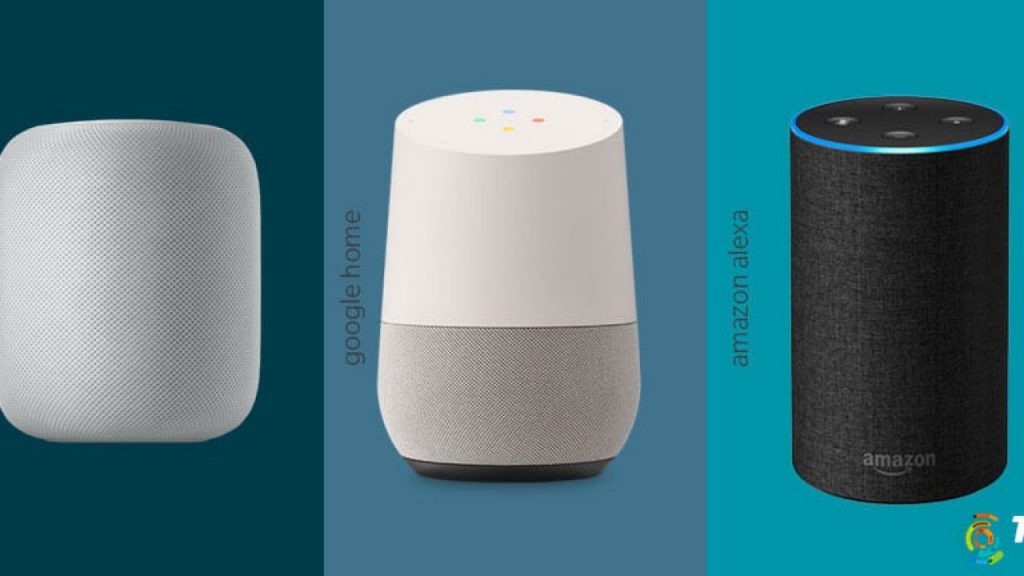
This popularity of voice search over the growing popularity of the various types of smart speakers –
Now, considering the importance that website designs hold in the digital market, voice search has made its impression on the designs as well. This article will look into each of the aspects associated with voice search and its recent association with the website designing –
1. So What Is Voice User Interface or VUI?
The prior versions of UX banked on GUI or Graphical User Interface for the visual interfaces. This is being replaced by the Voice User Interface or VUI that acts as a reciprocal interface between the command platform and the user.
This interface is crucial considering that voice is the core element for websites from 2020 on. This will set apart the surfaced voice-enabled websites from the pro ones.

Well-versed with the triggers of UX voice design? Well, that’s only the start. @Designers: now acquaint yourself with the elements that you would need to keep handy while designing a site for the vice search era. Here goes the list –
- Prompt: The reply of the voice assistant.
- Intent: The task of the user that needs to be completed.
- Slot: Information that is required for the application to complete the task assigned by the user.
- Utterance: The words that the user uses to trigger the task.
2. How To Prototype A Voice User Interface Design?
A successful voice user interface design process mirrors any expert UI procedure. This requires prototyping to avoid occurrences of any flaws in a voice-enabled site. It ensures boosted client traffic and mitigated costs and time involved in developing a site.
The prototyping procedure comprises the following steps –
Step 1: Listen and transcribe human-to-human conversation that is similar to the perfect interface.
Step 2: Focus on the opportunity offered by the functionality of your interface. Such opportunities should be kept simple initially.
Step 3: Plot on the sample dialogues. Start working on the shortest route to the completion process. This offers a layout that indicates that the user is the one who has offered all the essential information.
Step 4: Structuring the complexities and layers into your conversational logic. This includes writing dialogues for the handling of errors and dialogues. This step is crucial, especially for first-time users.
Step 5: Document the relationship between each script, and the conversation logic, and use a flow chart for all of these activities.
3. What Are The Triggers For Voice Input?
Equipping and getting a site that is voice search enabled, is based on a detailed understanding of vocal triggers for input. Such triggers have four categories –

a: Voice trigger
User voices out his/her command starting with the phrase – Ok Google, Hello Alexa, Hey Siri, Hello Cortana. This starts with the processing of the speech.
b: Device self-trigger
Sometimes pre-determined settings on the device trigger the voice commencement.
c: Motion Trigger
A mere movement of the hand in front of the sensor of a device triggers the voice commencement.
d: Tactile trigger
The user presses a button or toggles an icon to start with the voice commands.
4. But What Is The Voice-Based Design Process? How To Get Started?
By now, both designers and developers have a ‘Step 1’ idea about the voice-enabled sites. Then again we are already experiencing user satisfaction with smart voice assistants, then why are we so eager to make more out of voice? It is all about raising the bar for the quality of interaction between the machines and the users.

This brings designers to the task of revamping their site as per voice-based experience. Unlike popular belief, designing VUI is not much different from designing GUI. in this regard, one needs to remember that designing or revamping for voice search is the next natural step in website designing and it isn’t a new direction. Going the guidelines from the experts in the field here is the complete blueprint to the voice-based design process –
Step 1: Research
Needless to say, the primary focus of voice-enabled websites, like any other digital product is to fathom out the target user-behavior. This builds the foundation for all the product requirements. In this case, website designers need to peek into the user psychology, focus on their pain points, and concentrate on the user language.
Step 2: Define
This step comprises shaping the product and defining the capabilities of the same. Then again, this includes two parts –
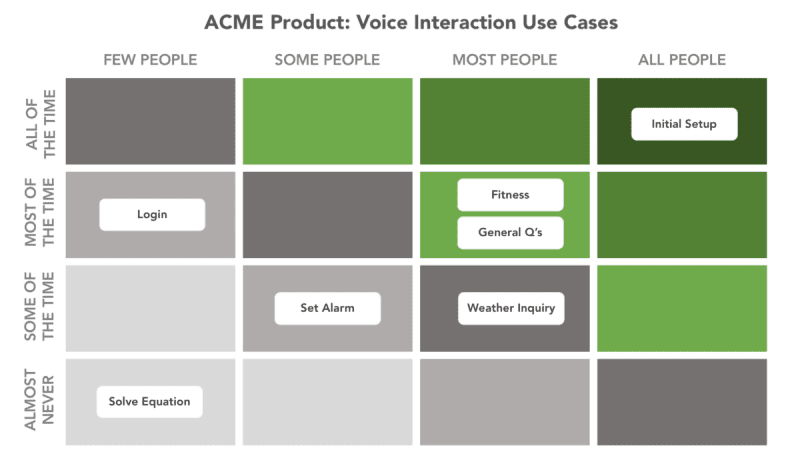
a. Defining Key Interaction Scenarios – Designing scenarios that are of high value for the targeted clientele is of prior importance. You can also use a matrix that will help to evaluate individual scenarios and hence compartmentalize which of the options are primary, or secondary, or merely nice to have.

b. Ensuring That The Aforementioned Scenarios Function With Voice – While using voice is a trending element in website designing, there should be some compelling reasons to utilize voice. The inclusion of voice into sites must necessarily ensure easier and quicker solutions to problems in a more efficient manner.
Designers would need to identify specific and common cases wherein the users will definitely draw leverage. The voice interaction limitations will also need to be considered.
Step 3: Create
With voice search, just like any other designing trend, the key is to make a flawless prototype. In this case, the prototype starts with drawing boards. The very first step is voice user experience flows. From this, user interactions will be mapped. There are two parts to this – creating and error handling.
In creating, the focus needs to be the usage of storyboards to sketch the idea and creation of dialogues.
a: Storyboards
These are used to visualize the flow and interaction in context. This lends a realistic feeling for the designers and the users alike.
b: Writing Dialogues
With voice user flow, the primary hit is dialogues. With each scenario that is well supported by voice apps, there is a commencement of conversational dialogues between the apps and its users. Since human conversations are often layered, each of the twists should be taken into consideration while writing dialogues and thinking through the scenarios. It would be best if the designers can –
1. Not teach ‘command’
2. Be precise with the response and question
3. Mitigate the number of steps required to complete the designated task.
Step 4: Error Handling
Not to discourage you, but developers and designers would know that irrespective of the preparation that you take to make a flawless VUI, there are diverse elements that are sure to go wrong. Designing for these pitfalls is the challenge. The best measures to meet these are as follows –
Tip 1: Leveraging context to create a better user experience with customization.
Tip 2: Baking empathy in interactions and ensuring that responses are slightly tweaked each time so as to avoid the feeling that the interactions are machine-like.
Tip 3: Reflecting the brand’s unique identity over the VUI personas via the wording of your structured dialogues.
Tip 4: Confirmation upon completion of tasks to ensure that the user is assured about the recording of his/her transaction.
Tip 5: Covering alternate phrases to ensure that your site grabs the heights of SERP despite a complex process to map the vocalization of the VUI.
Tip 6: Prototyping apps/sites that would include the creation of voice triggers and speech playbacks.
Tip 7: Testing dialogues to ensure that the conversational and informal tonality is sustained in it. It is advised to role-play conversations and record and play audio with the dialogues.
Step 5: Test
With the designing process, testing is a crucial step to determine if the site/app befits the targeted user or not. The testing procedure needs to be accrued out for two gateways –
a: With Target Users
Usability testing sessions over selected representatives from the target audience, and observation about how the users interact with the site and the app. Keep a track of the Customer Satisfaction Score and the rate of task completion.
b: Test Stimulators
You can have testing tools from reputed brands to test the Action or Skill in the simulation of your hardware devices and their settings. This offers a great voice experience feel in the real world.
Step 6: Refine
Designers and developers need to refine their voice-enabled sites and applications prior to sending them to the market. For this, designers would need to collect the analytics by tracking some key metrics that include – behavior flows, utterance and intent, and metrics for user engagement.
The specialty with the aforementioned steps is that such a procedure can be applied to diverse voice interface types. These types include – voice-only, voice-first, and voice-enabled interfaces.
5. Okay Google, What Are The Rules Of Implementing Voice Search Into UX?
As mentioned earlier, designing VUI is not much different from designing a GUI. All that website designers need to do is follow up on a few rules to revamp as per the voice search requirements. Here are some of such highlighted designing rules –
A: Designing A Natural Way Of Interaction
Think of this – prior to voice search, you would type in “What is the best web design company in New York?” and get some mechanized responses.
However, now, with “Okay Google/ Hey Alexa/ Hi Siri/ Hello Cortana What is the best web design company in New York?”, you get human-like responses. That is the primary goal of voice search.

With any voice-enabled product (app or website), the target is the same – effective and natural interaction between users and the product.
Such approaches pace up the interaction process considering that it enables users to interact with the system on their own terms. Additionally, the expectation of the users to have human-like conversations is also met. This indicates that designers, prior to designing voice-enabled sites must necessarily fathom out the basics of human interaction like –
- Longer query phrases
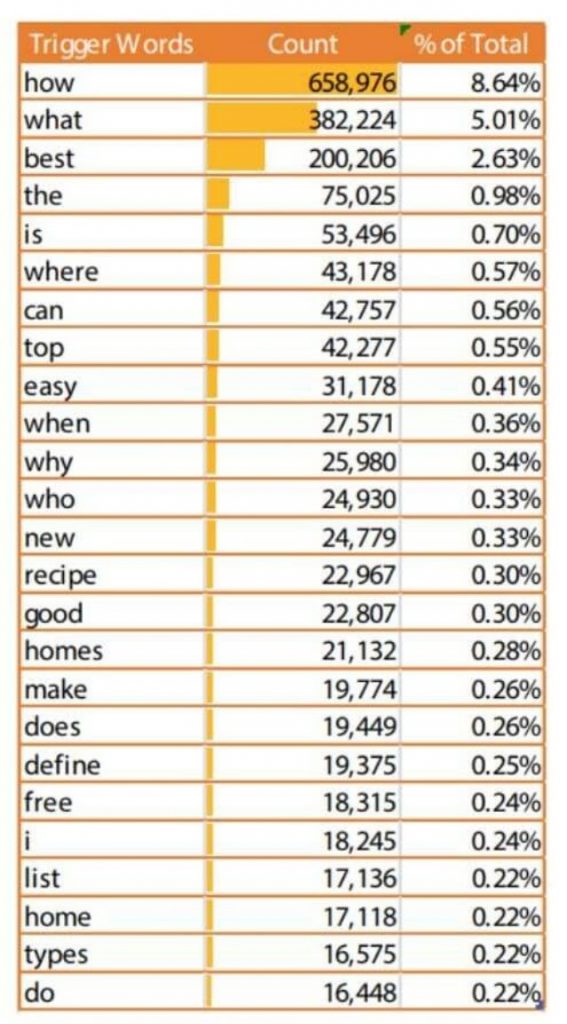
- Use of ‘wh’ words in the key phrases of search
- Natural query language
- Preference for queries instead of statements
- Localized SEO
B: Voice User Interface Design For Flow
With a majority of the voice-enabled interface equipped products, the primary step is to opt for voice input. This step is followed by the user requiring to shift to the style of touch interaction. However, the latter can often lead to fragmented user experience. Thus, designers need to know the crucial role that voice carries out in the latest overall search strategy.

In this approach, it is essential that designers know –
- Who are the targeted clientele and their expectations from their VUI
- The main deeds of the VUI
- How sure are you that your user would primarily rely on the VUI as a mode of search?
- Plot a journey mapping
- Spot the critical user scenario
- Look for where the voice modality fits itself into
- Create a user matrix to draw the benefit from the usage of voice, etc.
C: Designing After Researching The Flow
Harness the limitation and the capability of your voice-enabled designed platform. Spotting this platform ensures fathoming out the role of voice in interactions between the user and the platform. For this rule, it is essential that designers know that they are designing majorly for two voice search-enabled devices
a. Voice-First Device: Reliance on voice search as a primary mode of interaction that includes smart speakers.

b. Screen-First Device: Usage of graphical UI as primary interfaces, where voice is only a supportive and additional interface. Mobile phones, televisions are examples of such devices.

D: Designing After Using A Sequential Number For Search Results
With voice search, users look for convenience. They often look into single search results. However, assigning numbers is essential when the search result is more than one. These number handles are useful while selecting items when the user says “Siri select number 3.”
E: Designing With Displays Of The Suggested Search Queries
Suggestive search inquiries over a voice-enabled system are
a new mechanism that on one hand proves to be useful to the visitor, on the other hand, and tempts the user to make a choice. This system that uses contextual suggestions raises awareness among first-time users and lures them for better engagement with the voice-search device.
F: Designing Targeted At Mitigating Typing Functions
Voice-enabled devices are all about the leverage of hands-free interaction. This scope at a frictionless inquiry is leverage and ensures that the user need not take traditional steps to convert. Such endeavors alter the role of a screen completely in devices – from an input to an output modality. This considerably reduces the user’s burden of device memory.
G: Designing While Preparing For Error Handling And Prevention
While users are used to speaking in shortcuts while interacting with each other, this causes substantial confusion for the voice-search enabled devices. On the flip side, even with complete phrases, there are troubles for the devices.

Despite how well the system has been uploaded with information, there are always chances of risks and failures associated.
For error recovery, one of the best modes is to mitigate dead ends via utilization of analytics to fathom out the user journey junctures where the hurdles exist.
H: Designing With An In-Depth Understanding Of The Context
Localized SEO is everything for voice searches. This is because individuals when looking for businesses or entertainments in their locality, often bank on VUI. However, with this equipment, the Voice UI needs to take into account the time and location of the day while answering the queries of the users.

Start Listening to Voice User Interface!”
“Ahoy friends!” – True that your Alexa possibly doesn’t yet respond to this, but the level of interaction and the touch of human-like emotions is gaining pace. Know this – voice is here to stay for a long time! You cannot trust your audience to waste time twiddling their thumbs any longer. They will be voicing out their opinions, and your Sire would need to pay close attention. You are looking at a future that is AI- blessed and will strive to offer nothing short of classy, customized solutions to each of your issues. In that way, we are not far away from Tony Stark’s Jarvis!
Remember this quote from Julius Caesar – “Men at some time are masters of their fates. The fault, dear Brutus, is not in our stars, but in ourselves, that we are underlings.”? Make sure that you and your brand are not in the bracket of “ourselves”. Hop on to the voice train and enjoy the journey with Alexa, Google, Cortana, and Siri!
“Hey, Alexa, how do you think readers would rate this read?”


